随着互联网的发展,越来越多的网站和应用程序需要用户填写表单来进行各种操作。然而,由于用户填写不准确或存在错误,导致提交失败或操作流程受阻的情况时有发生。本文将探讨如何通过电脑浏览器表单错误提示来解决这一问题,提高用户的操作体验和效率。
一:了解用户填写错误的原因和影响
当用户填写表单时,常常因为疏忽、不了解要求或操作失误等原因导致错误的输入。这些错误输入可能会导致系统无法正确识别或处理用户的请求,进而影响用户的操作体验和系统的功能正常运行。
二:分析用户填写错误的类型和频率
在解决用户填写错误问题之前,我们首先需要分析并了解不同类型错误的频率和影响。常见的错误包括格式错误、必填项未填写、重复或不匹配的信息等。通过统计和分析这些错误类型,我们可以更有针对性地改进错误提示机制。
三:优化表单设计,减少用户填写错误
一个清晰、明确的表单设计可以有效地减少用户填写错误的发生。通过合理的布局、明确的字段标签和输入要求,我们可以引导用户正确填写,并减少疏忽和操作失误。
四:即时反馈,帮助用户发现填写错误
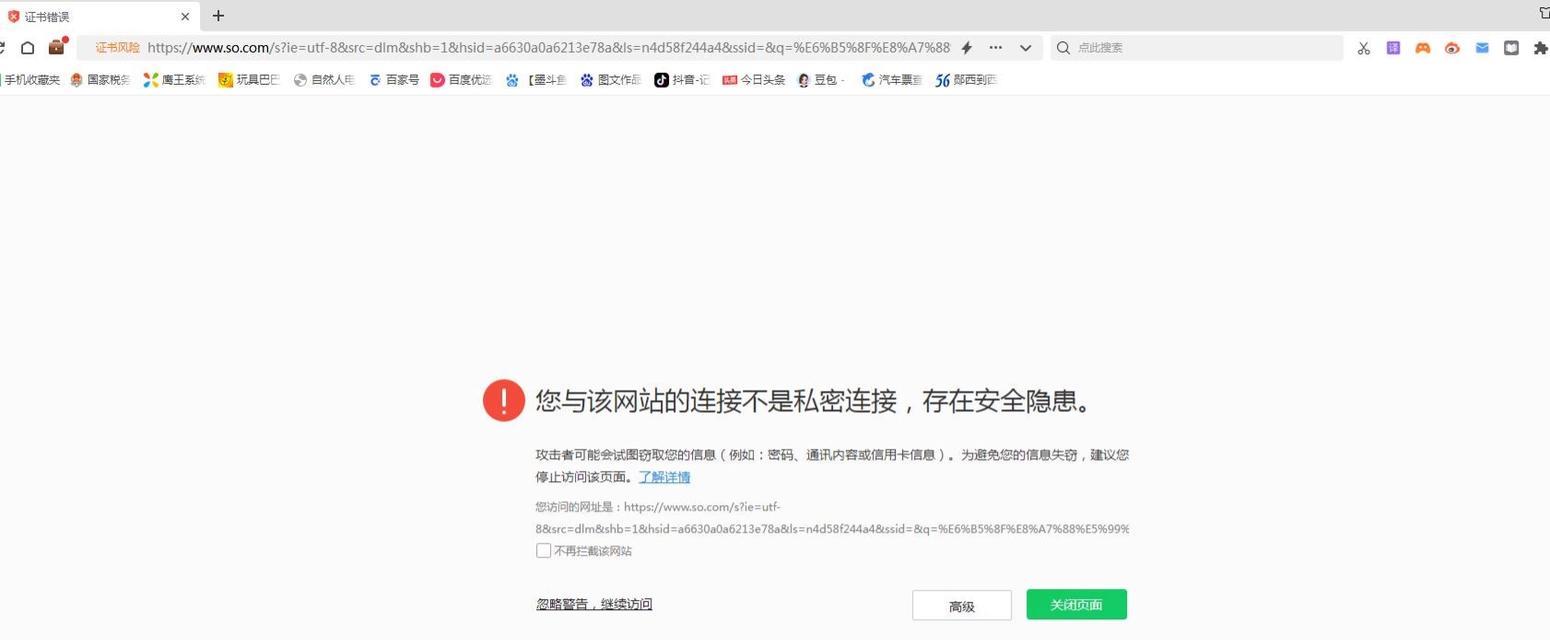
当用户填写错误时,及时的错误提示是至关重要的。通过实时检测用户输入并及时给予反馈,我们可以帮助用户快速发现并纠正错误,避免进一步操作流程的受阻。
五:清晰明确的错误提示信息
错误提示信息应当简洁明了,让用户能够清楚地了解错误的原因和如何进行修正。应避免使用过于晦涩或模棱两可的语言,让用户能够迅速理解并采取相应措施。
六:友好的错误提示界面设计
除了错误提示信息本身,错误提示界面的设计也至关重要。通过采用合适的颜色、字体和图标,我们可以让用户更加直观地感知错误的严重程度和需要进行的修正操作。
七:提供辅助功能和自动校正
在用户填写过程中,我们可以通过提供辅助功能和自动校正机制来减少错误的发生。例如,自动填充已知信息、即时验证字段格式等,都可以帮助用户更准确地填写表单。
八:针对不同设备和浏览器的适配
不同的设备和浏览器可能存在兼容性问题,导致错误提示无法正常显示或用户无法正常操作。在进行错误提示设计时,需要充分考虑不同设备和浏览器的差异,并进行相应的适配。
九:帮助用户理解错误并提供解决方案
除了简单的错误提示外,我们还可以提供更详细的错误解释和解决方案,帮助用户更好地理解错误的原因,并提供相应的修复方法。
十:持续优化和改进错误提示机制
错误提示并非一蹴而就,而是需要持续优化和改进。通过用户反馈和行为分析,我们可以了解到用户填写错误的新类型和场景,从而及时调整和改善我们的错误提示机制。
十一:培训和教育用户填写表单技巧
除了技术手段,我们还可以通过培训和教育来提高用户填写表单的技巧和意识。通过提供相关的操作指南、视频教程等,我们可以帮助用户更好地理解和掌握表单填写的要领。
十二:与用户沟通,了解需求和痛点
用户填写错误的背后往往隐藏着他们的需求和痛点。与用户进行积极的沟通和反馈收集,可以帮助我们更好地了解用户的真实需求,并从根本上解决用户填写错误问题。
十三:跨界借鉴,学习其他领域的经验
除了在电脑浏览器中,其他领域如移动应用、软件等也面临着类似的填写错误问题。我们可以借鉴其他领域的经验和技巧,来优化我们的电脑浏览器表单错误提示机制。
十四:实时监测和优化用户体验
一旦错误提示机制上线,我们需要实时监测用户体验并不断进行优化。通过收集用户反馈、行为数据和用户测试等手段,我们可以及时发现并修正错误提示中存在的问题,提升用户体验。
十五:
通过电脑浏览器表单错误提示的优化,我们可以减少用户填写错误,提高操作效率,优化用户体验。通过合理的表单设计、清晰明确的错误提示信息以及与用户的沟通,我们可以更好地解决用户填写错误问题,并提升整体系统的功能和性能。